JavaScript, 680 bytes
Well, I had this already finished for the original contest, which rules were changed drastically. This is definitely not the shortest code you can come up with. It was designed for the popularity contest and it creates the original favicon pixel by pixel. It has some more features, too. :)
f=c=>{x=(d=document).body.appendChild(d.createElement`canvas`).getContext`2d`;if(c.b)x.scale(4,4);x.fillStyle=c.m?'#2d2d2d':'#62b0df';x.fillRect(0,0,16,16);x.fillStyle='#fff';for(i=0;i<(w=[0,0,1,0,14,0,15,0,0,11,15,11,0,12,1,12,14,12,15,12,0,13,1,13,2,13,3,13,4,13,5,13,6,13,7,13,11,13,12,13,13,13,14,13,15,13,0,14,1,14,2,14,3,14,4,14,5,14,6,14,7,14,10,14,11,14,12,14,13,14,14,14,15,14,0,15,1,15,2,15,3,15,4,15,5,15,6,15,7,15,9,15,10,15,11,15,12,15,13,15,14,15,15,15,1,4,2,4,3,4,7,4,8,4,12,4,13,4,14,4,1,5,4,5,6,5,9,5,11,5,1,6,2,6,3,6,6,6,11,6,13,6,14,6,1,7,6,7,9,7,11,7,14,7,1,8,7,8,8,8,12,8,13,8,]).length;i++)(t=a=>setTimeout(_=>x.fillRect(w[a++],w[a++],1,1),(c.a||0)*i))(i++)}
You can call the function with up to three parameters:
f({});
f({m:true});
f({b:true});
f({a:50});
f({m:true,b:true,a:50});
m goes meta and changes the color accordingly. And if you find it to small, use b to supersize it from 16x16px to 64x64px. Finally a animates the logo, like it is engraved into a blue board. The value is the speed for each animation step.
Ungolfed
f=c=>{
x=(d=document).body.appendChild(d.createElement`canvas`).getContext`2d`;
if (c.b) x.scale(4,4);
x.fillStyle = c.m?'#2d2d2d':'#62b0df';
x.fillRect(0,0,16,16);
x.fillStyle='#fff';
for(i=0;i<(w=[0,0,1,0,14,0,15,0,0,11,15,11,0,12,1,12,14,12,15,12,0,13,1,13,2,13,3,13,4,13,5,13,6,13,7,13,11,13,12,13,13,13,14,13,15,13,0,14,1,14,2,14,3,14,4,14,5,14,6,14,7,14,10,14,11,14,12,14,13,14,14,14,15,14,0,15,1,15,2,15,3,15,4,15,5,15,6,15,7,15,9,15,10,15,11,15,12,15,13,15,14,15,15,15,1,4,2,4,3,4,7,4,8,4,12,4,13,4,14,4,1,5,4,5,6,5,9,5,11,5,1,6,2,6,3,6,6,6,11,6,13,6,14,6,1,7,6,7,9,7,11,7,14,7,1,8,7,8,8,8,12,8,13,8,]).length;i++)
(t=a=>setTimeout(_=>x.fillRect(w[a++],w[a++],1,1),(c.a||0)*i)
)(i++);
}
Output
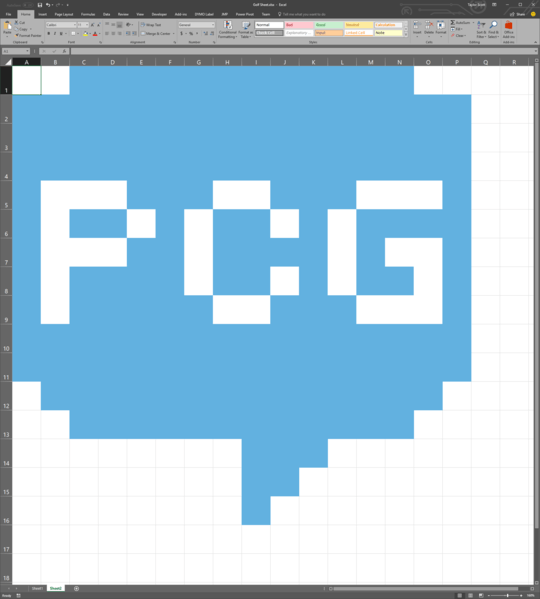
Default

Animated






















10Seriously though, what do you mean by print? Output the bytes of this exact image? Display the image on the screen? Something else? – Dennis – 2015-11-25T15:12:14.570
3Without any restrictions on how the image can be displayed or generated, or any guidelines what kinds of answers should be considered interesting, this is by far too broad for a popularity contest. – Dennis – 2015-11-25T17:02:03.240
6@LegionMammal978 The [tag:popularity-contest] tag is not an excuse for a vague spec. The specification of a popularity contest should be held to the same standards as that of any other challenge type. The tag is intended for challenges where humans are better at judging the quality of an answers than computers (e.g. visual similarity in an image processing challenge), not for challenges where it's not even clear what a good answer would look like to a participant. "Most votes" does not constitute an objective winning criterion if there are no guidelines for how to aim for those votes. – Martin Ender – 2015-11-25T17:24:38.453
7I'd suggest to at least disallow loading the logo from any resource. – nicael – 2015-11-25T17:28:34.663
2@nicael that is already disallowed as a standard loophole. But as the poster said
You heard the man, any way we like.The question is simply too broad. It might have stayed open 3 years ago before "Code Trolling" but not now. – Level River St – 2015-11-25T17:34:01.867@steveverrill I added a rule saying that no future posters could load the image. – Arcturus – 2015-11-25T18:31:36.820
2"You can use whatever methods you want (except loading the image, with the exception of VoteToClose's response)" It isn't fair to allow exceptions for specific users/answers. – Alex A. – 2015-11-25T18:37:18.730
You can perhaps add the dimensions the output needs to be to make it more specific. Also you can specify by telling us what are the exact colours required for each part of the picture. – user41805 – 2015-11-25T19:43:00.463
8@Dennis He meant print it using the nearest cloud printer – Optimizer – 2015-11-25T22:38:17.050