8
1
Input
The name of a file in the raster graphics format of your choice. The chosen format must support at least 8 bits per channel and 3 channels.
Output
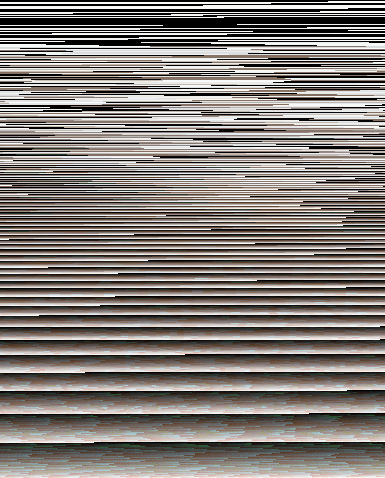
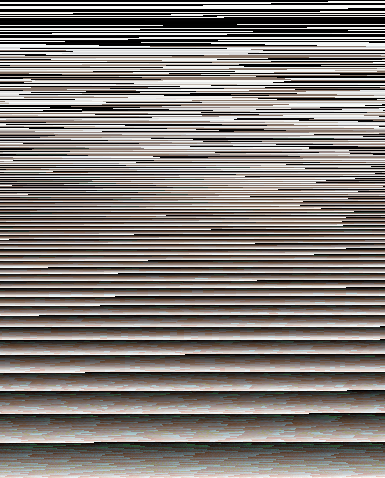
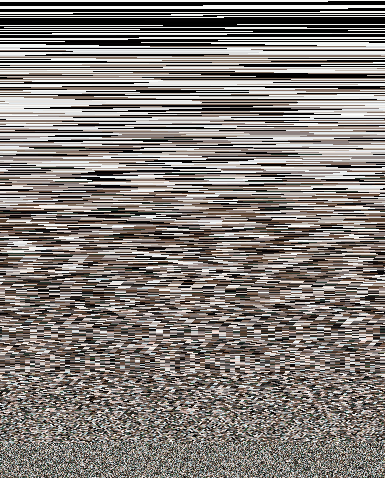
A file in the same format, with the same dimensions and pixels as the first, but whose pixels are grouped in descending order of the number of times they occur, sorted from left-to-right, top-to-bottom.
- If certain colours of pixels appear the same number of times, their order is unspecified.
- You must not overwrite the input file (use a different file name for the output).
- Any and all third-party image processing libraries are permitted.
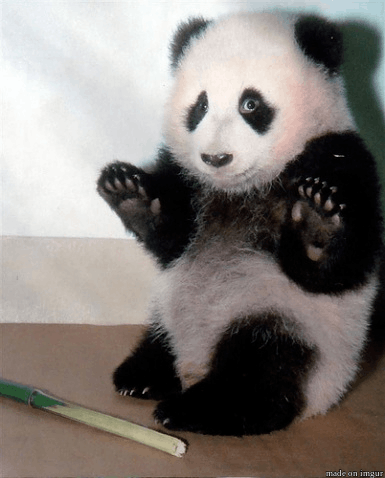
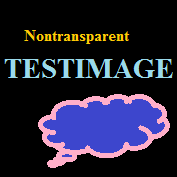
Example

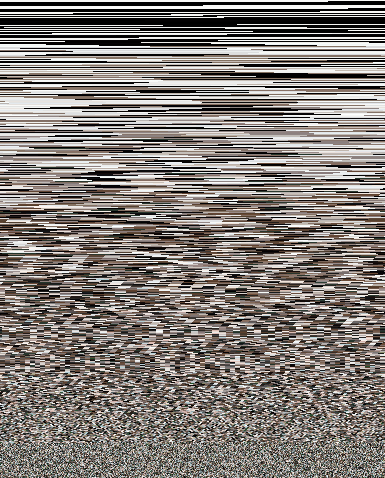
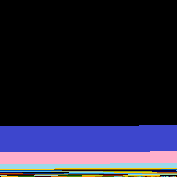
Will give output similar to:

Especially in the lower parts of the image some variation may occur, due to different tie breaking between colours of equal frequency.





1Can we use other file formats, like PNM, for the output? – FUZxxl – 2015-03-14T23:19:40.003
@EMBLEM I'm not sure what you mean with “forego grayscale.” – FUZxxl – 2015-03-14T23:25:56.583
@MartinBüttner Good point, I've changed it to input and output being the same formats. – EMBLEM – 2015-03-14T23:26:30.420
@FUZxxl doesn't matter anymore, I've changed it to input and output being the same formats. – EMBLEM – 2015-03-14T23:26:59.170
Can we provide input using the C preprocessor? – FUZxxl – 2015-03-14T23:28:56.333
@MartinBüttner No, and by votes. – EMBLEM – 2015-03-14T23:29:20.743
1@EMBLEM I think he meant “ties” as in “two pixels occur with the same frequency.” Can I assume that their order is unspecified in this case? – FUZxxl – 2015-03-14T23:30:12.540
@MartinBüttner Unspecified. – EMBLEM – 2015-03-14T23:31:32.537
@FUZxxl Sure, C Preprocessor is fine. – EMBLEM – 2015-03-14T23:32:32.473
1To be clear on input/output... can we use a string (file name), a stream of bytes, or a complex
File-type object...? That would make a large difference in some languages. – Geobits – 2015-03-14T23:34:56.467@Bigtoes limiting to filename. – EMBLEM – 2015-03-14T23:36:15.393
@MartinBüttner Agreed. Sorry. :( – EMBLEM – 2015-03-14T23:39:24.117
If using PPM, do we have to allo for comments or not? – Maltysen – 2015-03-15T00:38:52.380
@MartinBüttner Because it couldn't handle transparency. – EMBLEM – 2015-03-21T21:17:24.987
@MartinBüttner Oops. I'd intended that to be a requirement, but it never got in there. Accepted. – EMBLEM – 2015-03-21T22:28:03.033