24
15
Challenge:
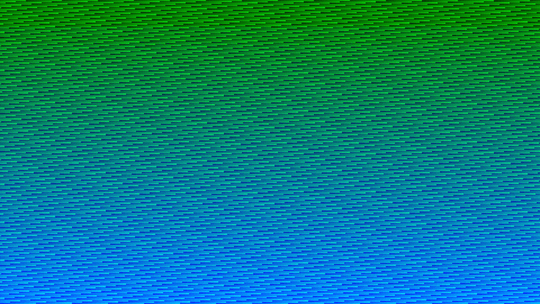
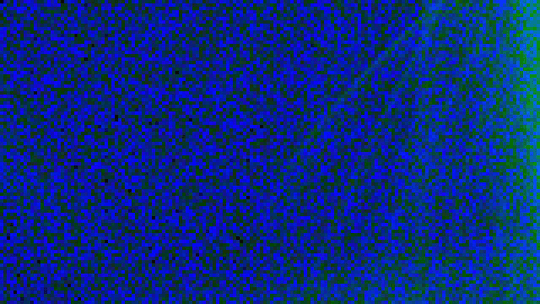
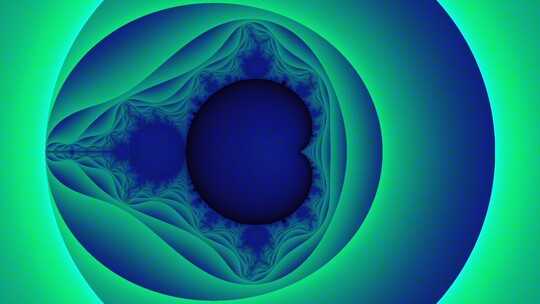
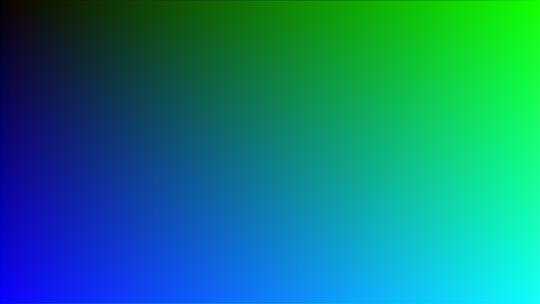
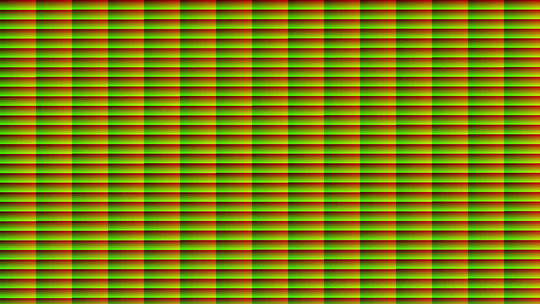
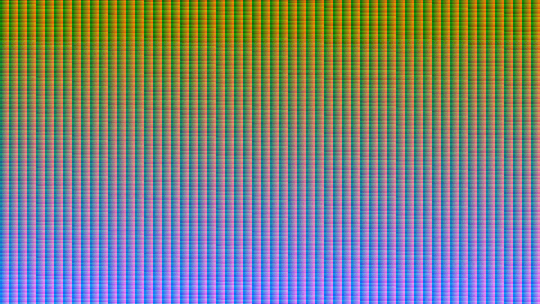
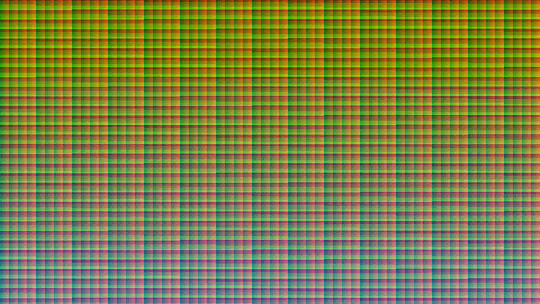
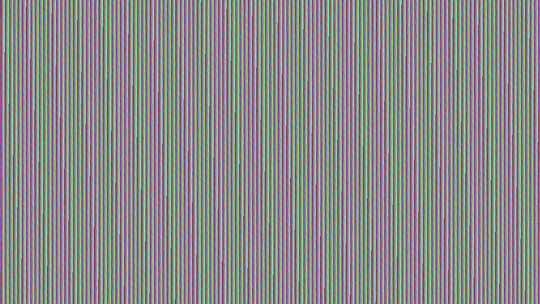
Write a program that outputs a graphic file 1920 pixels wide by 1080 pixels high. Every one of the 2,073,600 pixels within the graphic must be a unique colour and no colour values should be repeated. The colours should be specified in RGB and start at 0,0,0 and count upwards in sequence towards 255,255,255. You'll find a 1920 x 1080 pixel image will contain lots of blacks, blues and greens only.
For example, (a smaller cut down version). If the height was set to 5 and the width was set to 5 a 25 pixel square graphic would be output and each pixel would be a unique colour. The RGB colour array would look like this:
Array (
[0] => Array
(
[0] => 0
[1] => 0
[2] => 0
)
[1] => Array
(
[0] => 0
[1] => 0
[2] => 1
)
[2] => Array
(
[0] => 0
[1] => 0
[2] => 2
)
[3] => Array
(
[0] => 0
[1] => 0
[2] => 3
)
[4] => Array
(
[0] => 0
[1] => 0
[2] => 4
)
[5] => Array
(
[0] => 0
[1] => 0
[2] => 5
)
[6] => Array
(
[0] => 0
[1] => 0
[2] => 6
)
[7] => Array
(
[0] => 0
[1] => 0
[2] => 7
)
[8] => Array
(
[0] => 0
[1] => 0
[2] => 8
)
[9] => Array
(
[0] => 0
[1] => 0
[2] => 9
)
[10] => Array
(
[0] => 0
[1] => 0
[2] => 10
)
[11] => Array
(
[0] => 0
[1] => 0
[2] => 11
)
[12] => Array
(
[0] => 0
[1] => 0
[2] => 12
)
[13] => Array
(
[0] => 0
[1] => 0
[2] => 13
)
[14] => Array
(
[0] => 0
[1] => 0
[2] => 14
)
[15] => Array
(
[0] => 0
[1] => 0
[2] => 15
)
[16] => Array
(
[0] => 0
[1] => 0
[2] => 16
)
[17] => Array
(
[0] => 0
[1] => 0
[2] => 17
)
[18] => Array
(
[0] => 0
[1] => 0
[2] => 18
)
[19] => Array
(
[0] => 0
[1] => 0
[2] => 19
)
[20] => Array
(
[0] => 0
[1] => 0
[2] => 20
)
[21] => Array
(
[0] => 0
[1] => 0
[2] => 21
)
[22] => Array
(
[0] => 0
[1] => 0
[2] => 22
)
[23] => Array
(
[0] => 0
[1] => 0
[2] => 23
)
[24] => Array
(
[0] => 0
[1] => 0
[2] => 24
)
)
Rules:
Any programming language can be used to generate the image.
The answer with the most upvotes wins.
Colours must only be used once.
Pixel in position 0,0 must start with colour 0,0,0
Colours must fall within the true color 24 bit range.
Image must be 1920 x 1080 pixels in size.
Colours must be in RGB format.
Using a library to output the image is ok.
Output must be in the format of a graphic file e.g. output.png
Output as text which represents the colour values doesn't count, the code must output a graphic file.
File size of the output image doesn't matter.
You must be able to view the output by opening it as a graphic in the chrome web browser.
I would be impressed if you mange to do this with really short code, your program also outputs the time in elapsed seconds taken to generate the image embedded within the image itself overlaid on the sequential pixels, your program outputs the image within 10 seconds. I would be really impressed if your program outputs the image within 1 second.























So...how is everyone checking their images for uniqueness and colour count? Are there any specific tools to use? (Suggestions are welcome, obviously. I've never done this before! :) – Joe – 2016-07-01T00:02:04.637
8
Duplicate of Images with all colors; the only difference is the limitation in the color palette to just be the blues and greens, rather than all of them, which doesn't make a huge difference to the problem but makes the output less pretty.
– None – 2016-12-01T00:27:43.380You say output must be in a "graphic format" and not in text. What about ppm files, which are essentially just a slightly modified list of RGB values? They are a graphic format but they are also just text. All images files can be interpreted as blocks of text. I don't really understand this restriction. – Post Rock Garf Hunter – 2016-12-01T00:28:56.967
Must we use the first 2,073,600 colors, or can we use any set of colors in the 24 bit range as long as they are all unique? – Tahg – 2017-09-26T23:53:42.293
3If this is code golf, how do the bonuses factor in? A 10-character bonus seems very very small for code that (effectively) predicts the future. – Kendall Frey – 2014-01-22T21:36:19.433
I have removed the bonus numbers as they distract from the challenge. – Ben Paton – 2014-01-22T21:39:05.877
1Now there are no bonus values! How are we supposed to take those bonuses? Ignore them? – Kendall Frey – 2014-01-22T21:39:28.553
The question seems to ask for a 1920x1080 image which is 5 pixels wide and 5 pixels tall. It also offers a bonus for overlaying the render time onto the image, even though that causes the image to violate the spec. What gives? – Peter Taylor – 2014-01-22T22:49:29.007
The output must be 1920x1080. The example is only 5x5 to demonstrate the sequence for the array of colours. Overlaying text on the image will obscure some of the original pixels but this doesn't matter. – Ben Paton – 2014-01-22T23:02:44.153
3Choose a terse language and terse PNG API (critical!) and then count to 2,073,600. Sorry to be so critical, @BenPaton, but I predict the choice of language and API will be the biggest factor here, not a display of clever programming. But I'm often wrong and even less often clever. :-) – Darren Stone – 2014-01-23T01:54:10.813
Having said that, my submission is below. It counts to 2,073,600, plotting a pixel with incremented color each time. – Darren Stone – 2014-01-23T06:35:01.133
I have changed it to a popularity contest so the entry with the most upvotes wins. Can it be taken off hold now? – Ben Paton – 2014-01-23T21:50:39.743
This is my entry http://ben-paton.co.uk/portfolio/pixel.php?w=1920&h=1080 I would like to put this up if this can be taken off hold?
– Ben Paton – 2014-01-24T07:02:56.4732The requirement for a black pixel at
x==y==0seems a bit arbitrary. In any case, it's ambiguous because these coordinates could refer to either the top left or bottom left corner of the image. – r3mainer – 2014-01-24T22:38:55.750Do we really need to make the same image? Isn't it enough that it counts up from black in some way and has unique colored pixels? – Sylwester – 2014-01-25T01:00:49.750
Well given my arbitrary requirement of counting up in sequence from black, if you follow the instructions most of the time people would end up with the same image just written in different languages and ways. However since this is now a popularity contest and some really interesting images are being posted as long as you start at black and count upwards, have all unique pixels and output an image of 1920 x 1080 I think the entry is valid. I suspect the most creative image given these restraints will be the winner. – Ben Paton – 2014-01-25T11:22:49.650
1"The more constraints one imposes, the more one frees oneself of the chains that shackle the spirit... the arbitrariness of the constraint only serves to obtain precision of execution." - Igor Stravinsky, 1882-1971 – primo – 2014-01-25T11:31:21.323