42
13
Context
It's Valentines Day. The only one you ever loved left you yesterday for this guy she always found "stupid and uninteresting". On your way home, you've been stuck in traffic, listening to old songs on the radio, the rain hitting the windscreen is rocking you. After a while in your car, you find yourself alone in your small apartment being unable to think of something else but her. There is no light and you stare trough the window, letting darkness surrounds you. There is no one to talk to, your friends are now gone a long time ago after warning you about this new girl haunting your mind. You start up your computer, as it's the only thing you can do, open your browser and post a new programming puzzle to stackexchange, in an attempt to change your mind.
Challenge
Write a program in the language of your choice simulating the rain which falls on the ground. The output can be composed of ASCII characters or 2D/3D rendered. The camera is fixed : you are above looking straight to the ground. Your program must includes some kind of animation like refreshing the console or the page each time you generate a new "frame". It has to be realistic, I know it's a bit subjective but let's say you can't just fill all the ground in only one big drop.
The output don't have to be an image but if you're using cryptic language it's better to provide a .gif to illustrate how it looks in action (but of course, it will not affect your score if you don't).
Rules
- Your score is the total of bytes used
- -20 points if you use colours
- -50 if you achieve to render some kind of wind
- Lowest score wins
Example
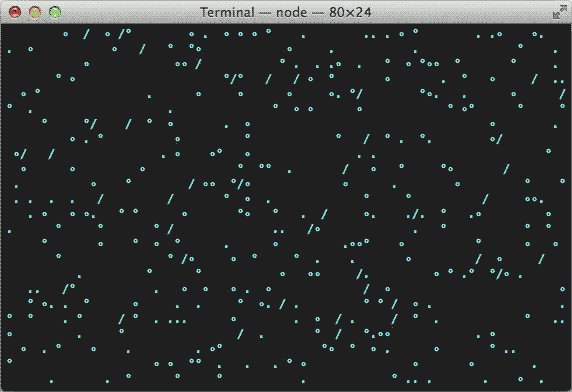
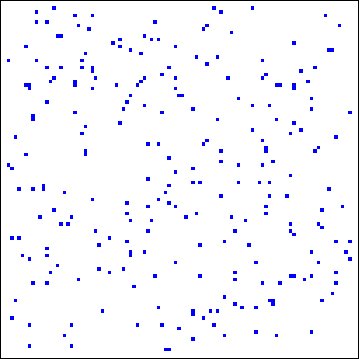
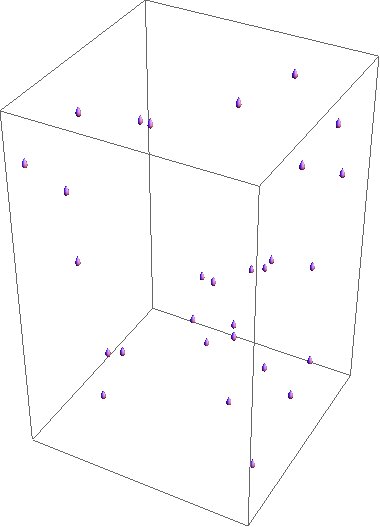
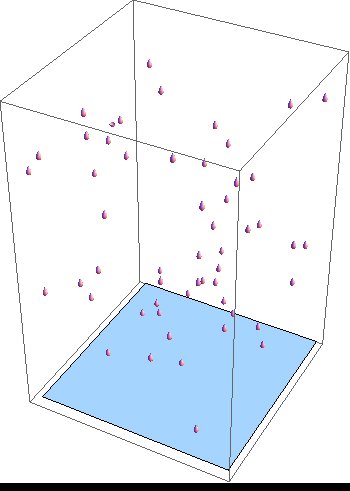
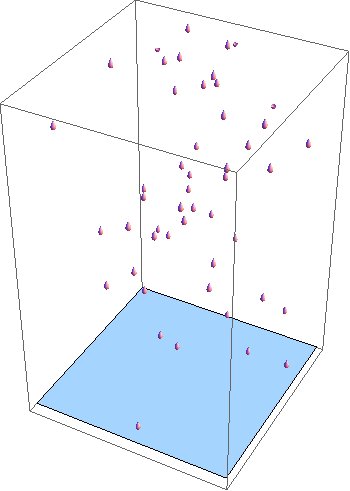
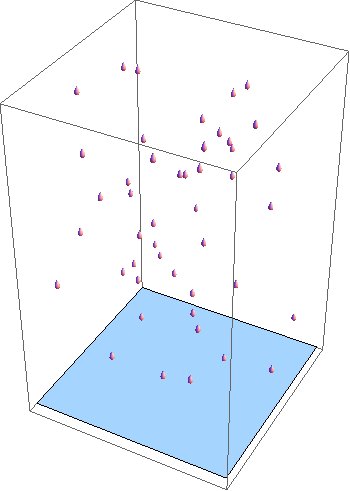
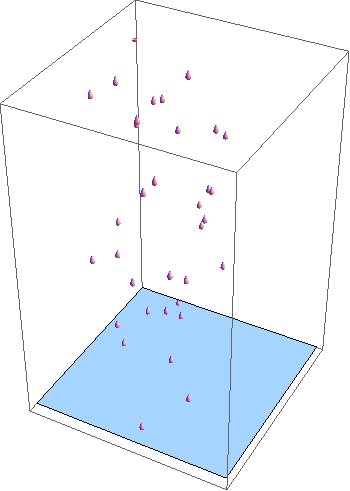
A very basic example of what should be rendered:

I hope you'll do better and enjoy this challenge.
Sorry for my english, feel free to edit my post if you want to correct some errors
Leader board
If your name is not listed it's because your attempt has been considered not fitting the rules.
Tobia - APL - 35
j6m8 - Processing.js - 38
The Guy with The Hat - Processing - 42
ace - Processing - 74
kelunik - JS/CSS - 89
Riot - Bash - 91
Michael - JS/jQuery - 105
Florent - HTML/JS - 123
David Carraher - Mathematica - 134
Doorknob - HTML/JS - 150
undergroundmonorail - Python - 175
Congratulations to Tobia !











Can I reuse my own answer https://codegolf.stackexchange.com/a/143018/29325 ?
– sergiol – 2017-11-11T00:17:47.99751I sincerely hope the first paragraph isn't a true story. – Kendall Frey – 2014-02-13T20:53:01.003
@KendallFrey Indeed. – cjfaure – 2014-02-13T21:01:42.240
"you are above looking straight to the ground."?? – DavidC – 2014-02-13T22:20:46.953
1@DavidCarraher yes, like you're in the sky looking at the floor. – None – 2014-02-14T10:12:53.967
1How does wind affect what rain falling on the ground looks like? IMO no-one would be able to get those 50 points as the requirement doesn't make sense. But I don't spend a lot of time looking at the ground outside in the rain, so perhaps I'm missing something. – Dukeling – 2014-02-14T10:57:32.200
@Dukeling, If you manage to add scaling on drops, you can easily add a wind effect. – None – 2014-02-14T11:04:00.327
@BenH Assuming that the patch of ground you are looking for, is surrounded by other ground, then the wind that would blow rain to the right, would also blow wind from off frame, into frame. – Cruncher – 2014-02-14T13:54:12.757
8I don't think this should be code-golf as there's too much leniency on the potential outputs – Cruncher – 2014-02-14T13:56:23.127
4The first paragraph along with the camera position for this rendering is quite macabre. – Tobia – 2014-02-14T19:09:18.787
3"stupid and uninteresting" – Professor Allman – 2014-02-14T21:52:28.813
Imagemagick sounds horrifying. I tried to fix that gif in GIMP, but there were 115 frames, so I gave up D: – Pharap – 2014-02-16T01:23:48.423
@BenH I've updated your image; your frames were out of order. Most likely because you exported them as
img1,img2,img3... instead ofimg001,img002,img003... – primo – 2014-02-18T06:23:26.620@primo oh thank you, I did not think of that. – None – 2014-02-18T08:31:28.220