28
12
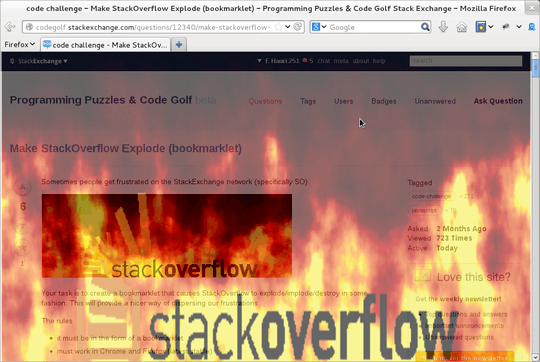
Sometimes people get frustrated on the StackExchange network (specifically SO).

Your task is to create a bookmarklet that causes StackOverflow to explode/implode/destroy in some fashion. This will provide a nicer way of dispersing our frustrations.
The Rules:
- it must be in the form of a bookmarklet
- must work in Chrome and Firefox (latest stable)
- jQuery is on the site, so you can use it
- no creating a script tag that pulls explosionThisPage.js or similar
Scoring is the number of characters that need to be copied and pasted, except:
- -1 if you include an explanation
- -5 for each upvote
- -10 if you don't use jQuery
- -10 if it makes an explosion sound
- +9e72 if it actually does harm to the site (F5 should repair the damage)
If the gif's distracting, remove it.




7IMO the spec isn't sharp enough for an objective determination of whether a submission meets it. – Peter Taylor – 2013-08-20T12:33:46.787
in a comment, as it's not mine:
javascript: varwww_WHAK_com = 'http://www.is-a-jerk.com/flash/url.asp?flash=10&insult=off&destroy=' + encodeURIComponent(top.location.href.replace('http://', '').replace('https://', '')); top.location.href = www_WHAK_com; void(0);– SeanC – 2013-08-20T13:20:00.603@PeterTaylor, it's a mix between code golf and a popularity contest. Most of the weight will be on votes, though (perhaps -10 for an up vote?). – Brigand – 2013-08-20T13:50:57.180
1My comment wasn't about the scoring system but about the task specification. – Peter Taylor – 2013-08-20T14:57:11.583
4Really? That should be minus
9*10**72points if it actually manages to cause harm to the site, and then repair it when the user reloads the page. That would be quite a feat. – Blacklight Shining – 2014-02-10T11:41:47.070@BlacklightShining, I meant that if F5 repairs the damage, you don't get the 9e72 added to your score :-) But yes, that would be quite impressive! – Brigand – 2014-02-11T15:25:52.337
2@FakeRainBrigand IMO, causing real harm to the site that is somehow repaired upon reloading is far more impressive than simply causing harm to the site. – Blacklight Shining – 2014-02-11T16:43:23.547
I will vote to reopen if you specify more clearly that potentially damaging posts are not allowed. – None – 2014-11-05T22:47:36.313