47
8
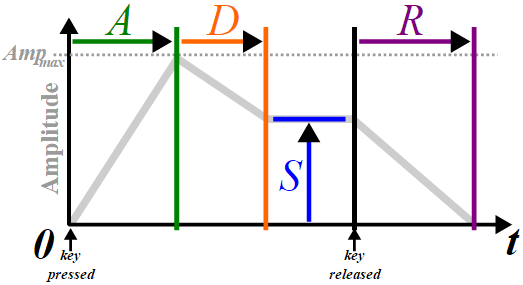
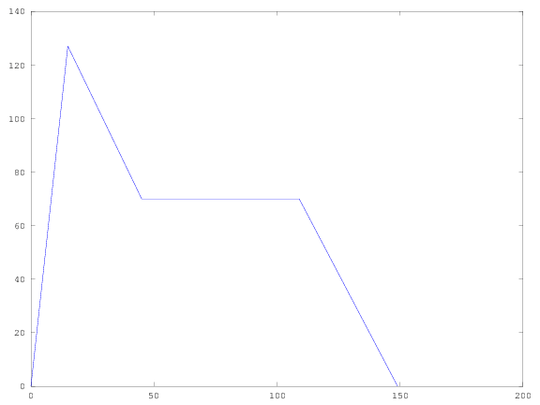
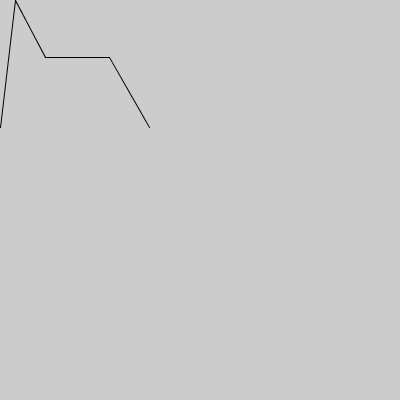
Sound synthesizers use envelope generators to control how certain parameters of the sound (such as overall loudness) change with time. In many synthesizers an envelope is defined by four parameters, as represented in the following figure from Wikipedia:
- Attack time (A): time taken for the envelope to reach its maximum level, starting from zero, when the key is first pressed.
- Decay time (D): time taken for the envelope to reach the specified sustain level.
- Sustain level (S): level which is maintained, after the initial attack and decay, for as long as the key is being pressed.
- Release time (R): time taken for the envelope to reach zero when the key is released.
The challenge
Input the four parameters A, D, S, R and plot the envelope.
Parameters will be integer values from 0 to 127.
The maximum level (reached at the end of the attack phase) will be assumed to be 127.
The horizontal segment at the sustain level will be assumed to have duration 64 (in the actual sound this duration is not fixed, but is determined by the amount of time that the key is held).
Format and further details
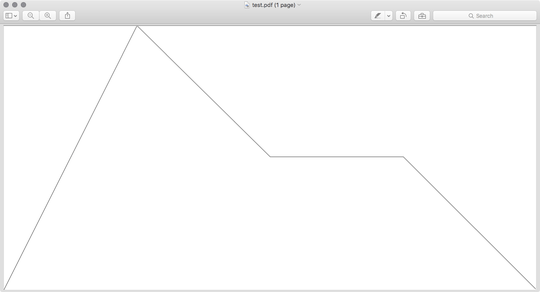
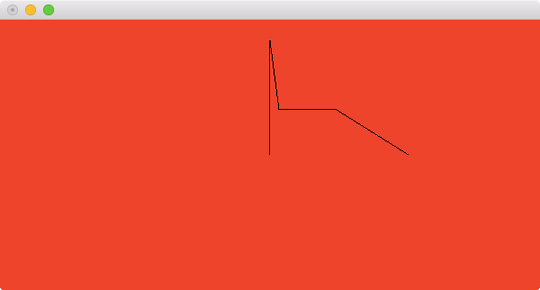
The output should be an image in raster or vector format. If it's raster, the polygonal line should occupy at least 50 pixels vertically an horizontally.
The image can be either displayed or produced as a file in a standard image format. The file can be written to disk, or its exact contents can be output, either to STDERR or as function return argument.
The graph need only contain the polygonal line that defines the envelope. The scale of each axis can be freely chosen. Other elements such as axis lines, numeric labels or line colors are optional.
Input means and format are flexible as usual. For example, you can take the four numbers in any order, or an array containing them. A program or a function can be provided. Standard loopholes are forbidden.
Shortest code in bytes wins.
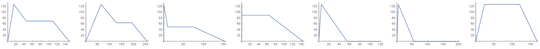
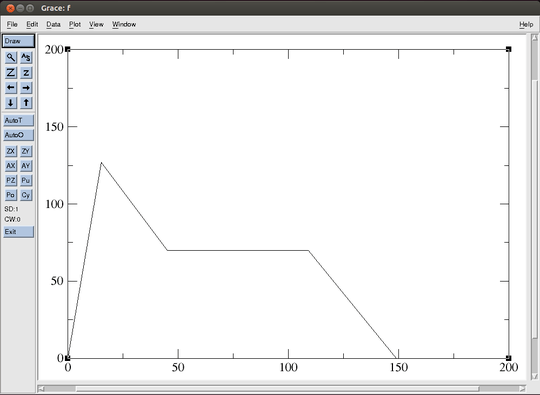
Test cases
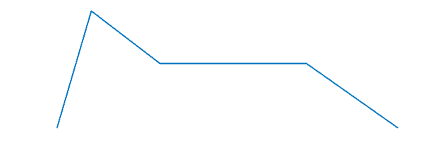
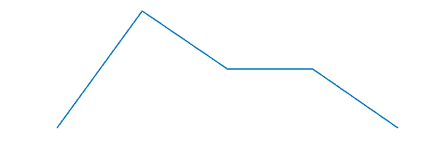
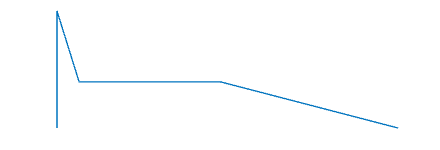
Input is in the format [A D S R]. Note that the scale is different in each figure (in accordance with the rule that scale can be freely chosen)
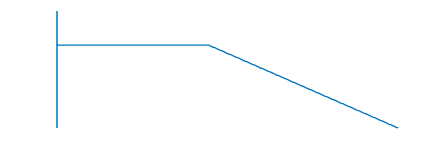
[15 30 70 40]
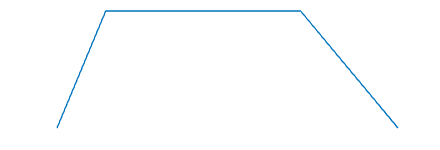
[64 64 64 64]
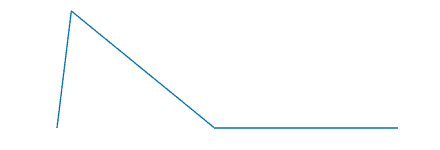
[0 10 50 80]
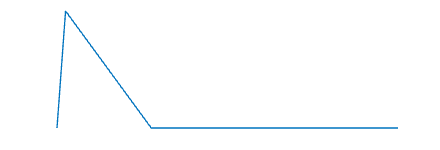
[0 0 90 80]
[5 50 0 0]
[5 50 0 80]
[24 32 127 48]















1
I was expecting a more simian challenge from the title!
– Ben – 2017-02-17T11:42:50.480@Ben That reference was intended too :-) I love Sleep deprivation!
– Luis Mendo – 2017-02-17T12:09:55.943