33
3
Given only a straightedge and compass, inscribe a rhombus inside the given rectangle, sharing two opposite points.
Input
Input is the dimensions of the rectangle. In the example shown, that would be 125, 50. You can take input in whatever way is most convenient (as two integers, list, strings, etc).
The larger dimension will be 100 minimum, while the smaller will be 25 minimum. Both cap at 200.
Output
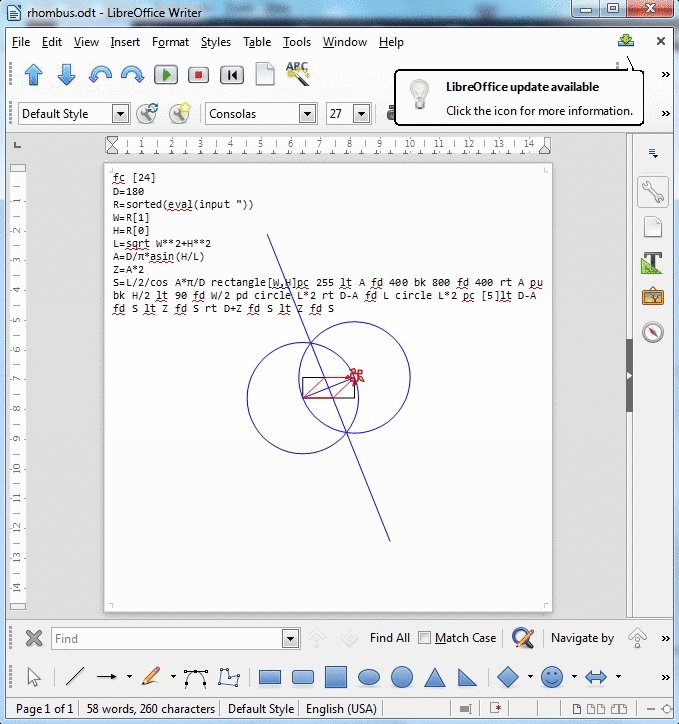
Output will be an image (displayed on screen or saved as a file) showing
- The input rectangle
- All "working" lines/circles
- The inscribed rhombus
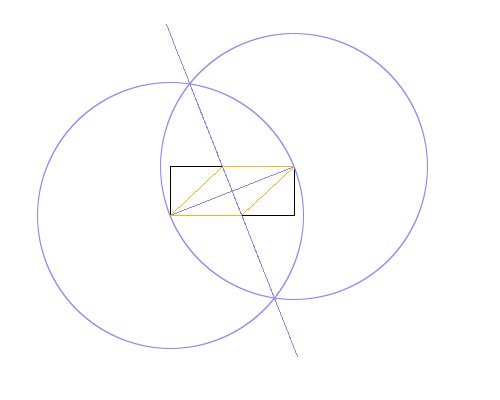
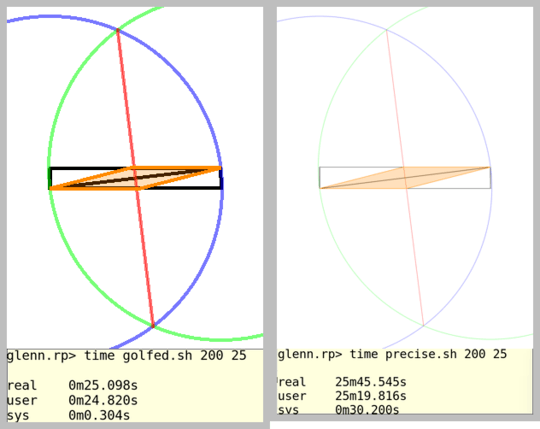
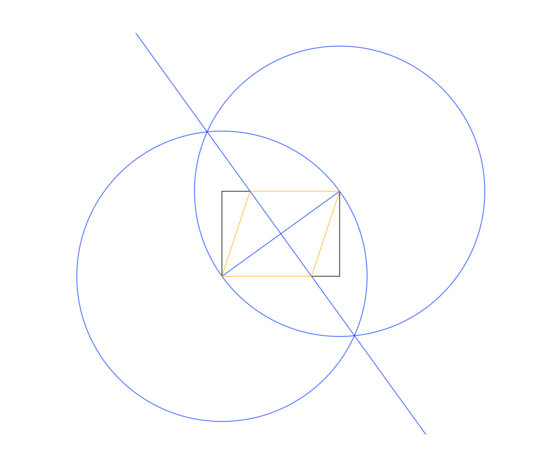
in distinct colors. In the image above, The rectangle is black, working lines blue, and rhombus orange. The lines should be drawn in the order shown in the list (eg rhombus overwrites working lines and rectangle).
The output image needs to be large enough to contain everything. For example, the circles shown cannot go out of bounds.
Method
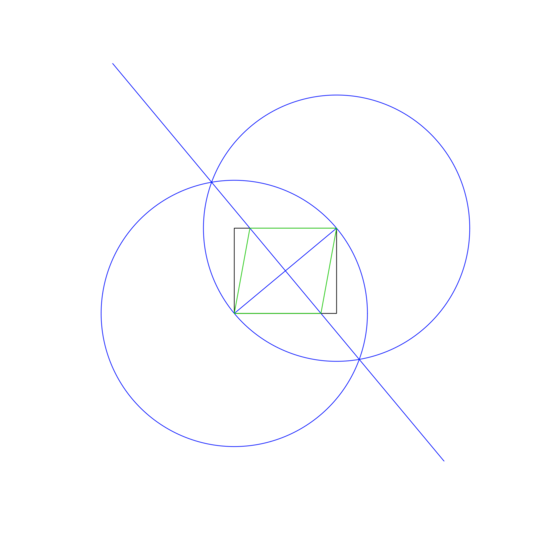
The method used in the example image above is:
- Draw a circle using the lower left corner as center, and the upper right as a point on the perimeter, giving a radius equal to the rectangle's diagonal.
- Do the same, but swapping center and perimeter points.
- Draw a line between the intersections of the two circles, giving a perpendicular bisector to the rectangle's diagonal.
- Use the intersections of the new line and rectangle to draw the rhombus.
This works because the interior diagonals of a rhombus always perpendicularly bisect each other. I'm not including a full proof of this here, though.
This is not the only method to get your rhombus, and you can use another, given that you explain what you are doing. I believe it's probably the easiest, though.
Rules
You can only draw circles and lines (or rather, line segments). A circle is defined with a center point and perimeter point. A line is defined by any two points. Lines do not have to be any specified length, but they must at least cover the defining points (note the example image: the line goes a bit past the circle intersections, but not to the edge). For circles, the radius from center to the chosen perimeter point is considered a working line, and must be shown.
To rasterize the lines, you can use any recognized algorithm (e.g. Bresenham's), or rely on whatever builtins your language might have. If your output is vector-based, please ensure that it is show at a resolution at least as large as the input rectangle in pixels. Also, you'll be drawing on a plain canvas, so please suppress any grid marks or extraneous output.
No cheating! You can only determine placement of points/lines/circles using what you've established so far. If you can't explain how to use your working lines/circles to show it's a rhombus, you're doing it wrong.
You can use whichever pair of opposite points you want, and the rectangle does not need to be drawn axis-aligned, so long as the output is correct.
Input will always be a non-square rectangle, so don't worry about special-casing that.
Lastly, this is standard code golf, so lowest size in bytes wins.








Can we use a mathematical formula to decide, e.g., the endpoints of the line drawn between the circles' intersections once they've been drawn (without actually parsing the image to see where the intersections are)? – ETHproductions – 2016-11-18T18:20:25.653
@ETHproductions I'd say yes, since it's fairly easy to show that the angle between them and the radius is 60 degrees on each side, and that they form equilateral triangles. If anyone has any objections, I'm willing to hear that also. – Geobits – 2016-11-18T18:24:51.477
3Can we assume that the first input will be greater than the second (or vice versa), or do answers have to be able to handle both vertically and horizontally oriented rectangles? – Martin Ender – 2016-11-24T10:26:00.303
What is the purpose of the short line segment inside the rectangle? – 12Me21 – 2018-02-27T15:38:12.413